Конспект уроку інформатики у 8 класі
Урок інформатики з теми: «додавання зображень до Web-сторінки
Гіперпосилання на Web-сторінках
Укладач: Слєпцова Юлія Михайлівна, МАОУ - ліцей № 2, р. Альметьевск, вчитель математики та інформатики
Урок присвячений закріпленню і вивчення нових html - тегів. А саме тегів, що використовуються для вставки зображень і гіперпосилань на Web-сторінки. Дана тема вивчається в курсі інформатики 8 класу.
Цілі уроку:
- розглянути задачі з матеріалу ДПА по темі «Інтернет»;
- закріпити навички створення документів HTML: структуру створення web-сторінки;
- навчити використовувати малюнок для оформлення web-сторінки;
- розвиток пізнавального інтересу, логічного мислення;
- розвиток координації та уваги при роботі з клавіатурою та мишею;
- виховати акуратність і грамотність при виконанні завдань, а також працьовитість і бажання довести роботу до кінця.
Хід уроку
I. Організаційний момент.
▪ Розглянемо завдання з матеріалу ДПА по темі «Інтернет», для цього згадаємо, що включає в себе адресу файлу на сервері файлового архіву (адреса файлу включає в себе спосіб доступу до файлу і ім'я сервера Інтернету, на якому знаходиться файл).
Наприклад:

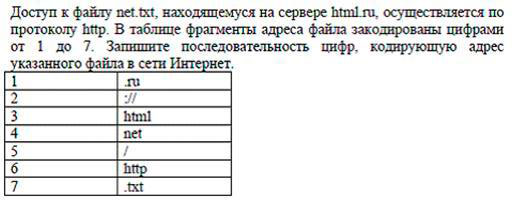
Адреса файлу запишеться наступним чином: http://html.ru/net.txt, тобто 6231547.
Другий приклад:

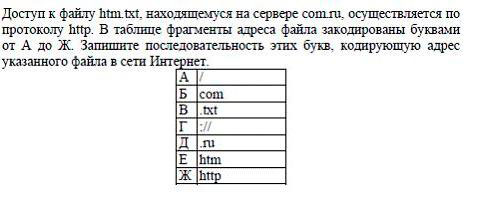
Адреса файлу запишеться наступним чином: http://com.ru/htm.txt, тобто ЖГБДАЕВ.
На минулому уроці ми навчилися створювати web-сторінки за допомогою HTML-тегів. Давайте повторимо.
▪ Що таке HTML? HTML - мова гіпертекстової розмітки Web-сторінок - є комп'ютерна мова програмування для розробки Web-сторінок. HTML - колекція керуючих символів-дескрипторів для додавання, форматування елементів Web-сторінки);
▪ Згадай теги! (учні по черзі називають теги, і пояснюють їх значення):
(<HTML> - початок сторінки
<HEAD> -оформлення заголовка сторінки
<TITLE>...</TITLE>
</HEAD
<BODY> - текст і основна частина сторінки
</BODY>
</HTML>
Парний тег <FONT> дозволяє керувати параметрами шрифту. Він повинен
обов'язково містити хоча б один з атрибутів:
COLOR="шістнадцятковий код кольору",
FACE=гарнітура шрифту,
SIZE розмір від 1 до 7.
<P> текст </P> - створення абзацу
ALIGN="left" - вирівнювання тексту по лівій стороні
ALIGN="right" - вирівнювання тексту по правій стороні
ALIGN="center" - вирівнювання тесту по центру
III. Вивчення нового матеріалу
Отже, ми повторили структуру створення web-сторінки і правила збереження HTML документа. Це буде нам необхідно при вивченні нової теми на занятті. Сьогодні ми навчимося вставляти малюнки і гіперпосилань на web-сторінки.
Для вставки малюнка в web - сторінку використовується тег <img>, з його невід'ємним атрибутом src, яким присвоюється значення адреси малюнка, його назви і розширення. Якщо графічний файл знаходиться на локальному комп'ютері в тій же папці, що і файл web-сторінки, то в якості значення атрибута src достатньо вказати лише ім'я файлу. Наприклад:
<img SRC='Мій файл.jpg' > </img>
Якщо файл знаходиться в іншій папці на даному локальному комп'ютері, то значення атрибута повинно бути повне ім'я файлу, включаючи шлях до нього в ієрархічній файловій системі. Наприклад:
<img SRC='C:Мої малюнки\Мій файл.jpg' > </img>
Наступний атрибут тега <img> - align (вирівнювання). Ми вже з ним знайомі. Які значення він може приймати? Правильно:(left, right, top, middle, bottom).
Наприклад: <img SRC='C:Мої малюнки\Мій файл.jpg' ALIGN='right'> </img>
Часто малюнки вставлені в рамки, HTML теж дозволяє нам зробити обведення, з допомогою атрибута border. Цей атрибут може приймати значення від 0 до 10. Чим більше значення, тим товщі обведення малюнка.
А тепер розглянемо розміщення гіперпосилань на web-сторінку. Гіперпосилання, розміщені на web-сторінці, дозволяють завантажувати в браузер інші web-сторінки, що зберігаються на локальному комп'ютері або в інтернеті. Гіперпосилання складається з двох частин: адреси і покажчика посилання.
Гіперпосилання створюється за допомогою тега <A> та його атрибут Href вказує, в якому файлі зберігається завантажувана web-сторінка:
<A HREF='адреса'>гіперпосилання </A>
Покажчиком посилання може бути текст або малюнок.
IV. Закріплення нового матеріалу
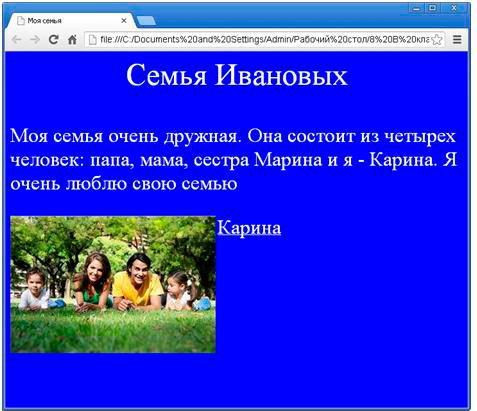
Створити html - сторінку про свою сім'ю. Вставити зображення і гіперпосилання. Наприклад,

<html>
<head>
<body bgcolor="blue">
<title> Моя сім'я </title>
</head>
<FONT COLOR="white" Faсe="Arial"size=16>
<P ALIGN="center">Сім'я Іванових</P>
</FONT>
<FONT COLOR="white"size=6>
<p>Моя родина дуже дружна. Вона складається з чотирьох чоловік: тато, мама, сестра Марина і я - Карина. Я дуже люблю свою сім'ю </p>
<img SRC="foto.jpg" align=left > </img>
<A href="Karina.html"><FONT COLOR="white"size=6> Карина</FONT></A>
</FONT>
</body>
</html>
Друга сторінка:
<html>
<head>
<body bgcolor="blue">
<title> Сторінка Карини </title>
</head>
<FONT COLOR="white" Faсe="Arial"size=16>
<P ALIGN="center">Карина</P>
</FONT>
<FONT COLOR="white"size=6>
<p>Іванова Карина Олександрівна народилася 18 липня 1999 року </p>
</FONT>
</body>
</html>
V. Підведення підсумку
- сьогодні ми з вами навчилися вставляти зображення і гіперпосилання на web-сторінку;
- отримані сьогодні знання знадобляться нам при створенні свого сайту.
п.3.7.4, 3.7.5 читати, відповісти на питання